
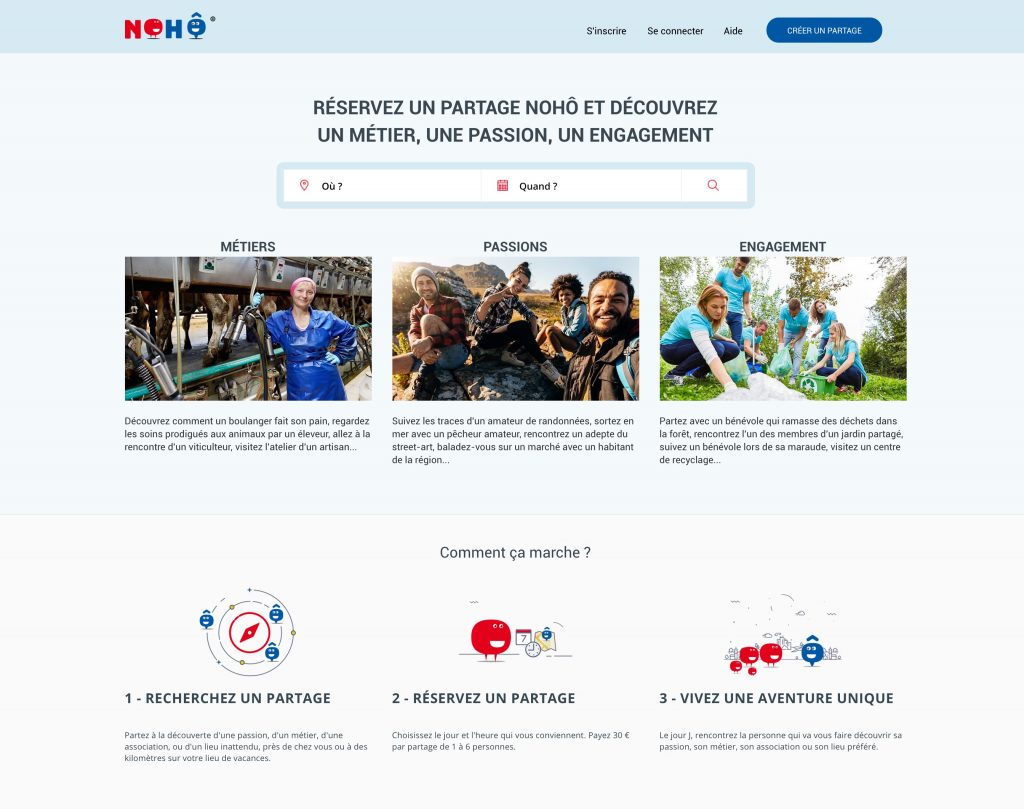
NOHO
The role of Saaspot
Our agency specializing in application development engineering was mandated to work on the design and creation of the entire web and mobile platform. The application architecture consists of:
- IOS and Android mobile applications
- of the web application and the website
- back-end (APIs)
- from the administrative back office
Our system administration team has also defined the needs and put in place the technical means necessary for the future hosting infrastructure.
PRELIMINARY ANALYSIS
Prerequisites
After the definition, ergonomic design and artistic direction phases, our technical team focused on deepening the needs regarding the applications, even before moving on to integration and development.
Indeed, our preliminary study was based on the expression of the needs expressed during the estimates and recommendations. The conceptualization of the entire project provided factual elements on which we were able to base our technical direction and set the numerous objectives to be achieved to meet the client’s challenges.

REACT NATIVE DEVELOPMENT
The mobile application
For creating the mobile application, React Native is an excellent choice which was one of our recommendations. Indeed, it is a very flexible context, which brings a lot of satisfaction to the developers of our team.
The functionalities of the application to be developed included the following:
- an activity search engine
- the location of activities on an interactive map
- a booking engine
- an identification and registration system for the application
- user testimonial
- online payment
Significant optimizations were made during the acceptance phase to optimize both the responsiveness of the application and the quality of the code.
REACT JS DEVELOPMENT
The website
The Noho web application was developed with React JS . It included exactly the same functionalities as those of the mobile application and was aimed at users wishing to continue their Noho experience in a Desktop context, from their usual browsers Chrome, Safari or Firefox, etc.
Optimizations specific to the web context were made again to guarantee great fluidity both in loading pages and in navigating between them.
For the online payment system, we used the Stripe service.
Example of web application views

RUBY ON RAILS DEVELOPMENT
API and Back office
The application architecture being organized with a web client on one side and a mobile client on the other, we have developed an API (Application Programming Interface), a sort of bridge allowing the organization of data exchanges between different software.
We can consider the back office as the third application, this one allowing you to manage users, manage content and others.
Back-end and Back-office were developed with Ruby on Rails .
PROJECT MANAGEMENT
Our customer support
Customer project of a very technical nature, our management was carried out directly by our technical director. The project was broken down into tasks grouped by Milestones. This helps ensure continuous delivery of features.
In terms of development and deployment methodology , unit tests with Rspec were always implemented to ensure control of the code. Git was used as a source code manager, also allowing each developer to code on a separate branch.
Code reviews were organized between developers so that each could objectively verify the other’s work.




